PNG Dateien mit Links in Joomla einbetten

![]() Mich selber hat es einiges an Zeit gekostet, bis ich herausgefunden habe, wie man PNG-Dateien in Joomla einbetten kann, die Hyperlinks enthalten.
Mich selber hat es einiges an Zeit gekostet, bis ich herausgefunden habe, wie man PNG-Dateien in Joomla einbetten kann, die Hyperlinks enthalten.
Vielleicht hilft diese Tutorial dem ein oder anderen lange Recherchen und viel Frust zu vermeiden.
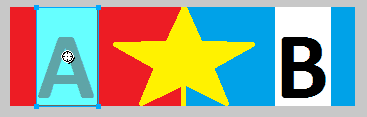
Hier mal ein Beispiel für das was wir erzeugen wollen, nämlich ein PNG Bild, welches auf zwei Verschiedene Links verlinken kann, jenachdem welchen Bereich (Hotspot) ich mit der Maus überfahre.
Zunächst müssen wir das Bild erstellen, was ich in diesem Fall ganz primitiv mit Paint durchführe.![]()
Die Datei wird als PNG gespeichert und nun mit Adobe Fireworks geöffnet.
Nun klicken wir auf Bearbeiten -> Einfügen… -> Hotspot.![]()
Nun liegt eine farbige Schablone auf dem ursprünglichen PNG-Bild.
Diese verkleinern wir an den Ecken auf den entsprechend gewünschten Bereich, ich in diesem Fall also auf das A.![]()
Weiter unten in Fireworks können wir nun einen Link einfügen. Auf dem Bild das Feld „Link“:![]()
Im Feld Target finden wir Optionen dafür, in welchem Fenster der zuvor eingegebene Link später angezeigt werden soll.
Nun fügen wir wie oben beschrieben einen weiteren Hotspot auf das B ein.
Nun speichern wir das erweiterte PNG Bild erst einmal ab, schließen Fireworks aber nochnicht und laden die Bilddatei schoneinmal auf den Server, zum Beispiel in /images/stories.
Jetzt wird es etwas heikel.
Klicken Sie auf Bearbeiten -> HTML-Code kopieren…![]()
Wählen Sie in der ersten Abfrage „Dreamweaver HTML“
In der zweiten Abfrage geben wir zunächt „blubblub“ ein, da dies relativ eingängig ist und im später erzeugten Quellcode leicht wiedergefunden werden kann.
Wählen Sie in der dritten Abfrage irgendeinen Ordner. Den brauchen wir sowieso nicht. Ich habe hier einen Ordner mit dem Pfad „C:/Beispiel“ gewählt.
Wenn wir den letzten Schritt nun mit Fertigstellen beenden, dann passiert: Nichts.
Wir öffnen den Editor und gehen auf Bearbeiten -> Einfügen und siehe da, dort ist der erzeugte HTML-Code.
Der sieht bei mir jetzt ungefähr so aus:
<!DOCTYPE HTML PUBLIC „-//W3C//DTD HTML 4.01 Transitional//EN“ „http://www.w3.org/TR/html4/loose.dtd„>
<!– saved from url=(0014)about:internet –>
<html>
<head>
<title>blubblub</title>
<meta http-equiv=“Content-Type“ content=“text/html; charset=utf-8″>
<!–Fireworks CS3 Dreamweaver CS3 target. Created Tue Apr 27 10:29:34 GMT+0200 2010–>
</head>
<body bgcolor=“#ffffff“>
<img name=“blubblub“ src=“file:///C|/Beispiel/blubblub.png“ width=“345″ height=“99″ border=“0″ usemap=“#m_blubblub“ alt=““><map name=“m_blubblub“>
<area shape=“rect“ coords=“264,0,321,99″ href=“https://pixelfriedhof.com/images/stories/html/b.htm“ alt=““ >
<area shape=“rect“ coords=“26,0,88,99″ href=“https://pixelfriedhof.com/images/stories/html/a.htm“ target=“_blank“ alt=““ >
</map>
</body>
</html>
Wir brauchen daraus aber eigentlich nur diesen Abschnitt:
<img name=“blubblub“ src=“file:///C|/Beispiel/blubblub.png“ width=“345″ height=“99″ border=“0″ usemap=“#m_blubblub“ alt=““><map name=“m_blubblub“>
<area shape=“rect“ coords=“264,0,321,99″ href=“https://pixelfriedhof.com/images/stories/html/b.htm“ alt=““ >
<area shape=“rect“ coords=“26,0,88,99″ href=“https://pixelfriedhof.com/images/stories/html/a.htm“ target=“_blank“ alt=““ >
</map>
Wir können hier nun schonmal blubblub durch den tatsächlichen Dateinmaen ersetzen. Wichtig: Ersetzten Sie nur das „blubblub“, nicht das „.png“.src=“…“ <- Hier geben Sie den Pfad auf Ihrem Server ein unter den Sie das Bild zuvor hochgeladen haben.Jetzt fügen wir das zuvor hochgeladene PNG-Bild in Joomla in den Beitrag ein. Am komfortabelsten finde ich hier die Verwendung des JoomlaContentEditors (JCE) auf den ich mich auch weiterhin beziehe. Klicken Sie auf das Icon für Codeansicht und fügen Sie den oben erzeugten Code in den Container des Bildes ein.
Wichtig: Wenn Sie das Bild anschließend im JCE oder irgendeinem Editor in seiner Größe verändern, dann passen die Hotspots nichtmehr zum Bild, da der HTML-Code im Hintergrund statisch ist und die sogenannten Maps dann nicht mehr passen.